亲爱的前端小伙伴们,今天我要和你聊聊一个超级实用的话题——Vue连接MetaMask!是不是听起来就有点小激动呢?别急,且听我慢慢道来。
一、什么是MetaMask?

首先,你得知道MetaMask是个啥。简单来说,它就像一个钱包,让你在区块链世界里自由穿梭。有了它,你就可以轻松地与以太坊主网进行交互,比如发送交易、购买NFT、参与DeFi项目等等。而Vue作为一款强大的前端框架,与MetaMask的结合,简直就像“神仙眷侣”,让区块链应用开发如虎添翼!
二、Vue连接MetaMask的步骤

那么,如何让Vue与MetaMask牵手成功呢?别急,我来一步步教你。
1. 安装MetaMask插件:首先,你得在浏览器中安装MetaMask插件。打开Chrome浏览器,进入Chrome Web Store,搜索“MetaMask”,然后点击“添加到Chrome”。
2. 引入Vue和MetaMask:在你的Vue项目中,引入Vue和MetaMask。你可以通过npm或yarn安装它们,也可以直接下载压缩包解压到项目中。
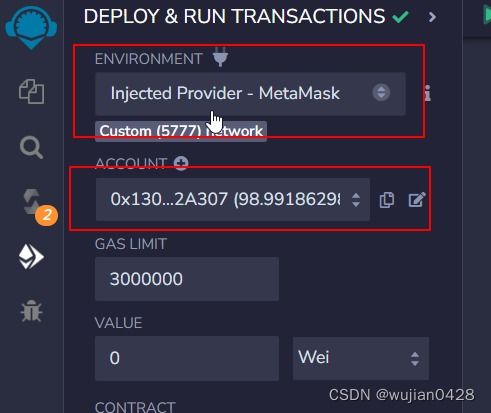
3. 配置MetaMask:在MetaMask插件的设置中,选择“自定义RPC”,然后输入以太坊主网的节点链接。这里以Infura为例,节点链接为`https://mainnet.infura.io/v3/你的项目ID`。
4. 创建Vue组件:创建一个Vue组件,用于与MetaMask进行交互。在这个组件中,你可以使用`web3.js`库来调用MetaMask提供的API。
5. 调用API:通过调用API,你可以获取用户的账户信息、发送交易、查询区块链数据等等。以下是一个简单的示例:
```javascript
// 引入web3.js库
import Web3 from 'web3';
// 创建Web3实例
const web3 = new Web3(window.web3.currentProvider);
// 获取用户账户
const accounts = await web3.eth.getAccounts();
console.log('账户:', accounts[0]);
// 发送交易
const transactionHash = await web3.eth.sendTransaction({
from: accounts[0],
to: '0x你的目标地址',
value: web3.utils.toWei('0.01', 'ether')
console.log('交易哈希:', transactionHash);
三、Vue连接MetaMask的注意事项

1. 兼容性:确保你的MetaMask插件与Vue版本兼容。
2. 安全性:在使用MetaMask进行交易时,务必谨慎操作,避免资金损失。
3. 错误处理:在使用API时,要妥善处理可能出现的错误。
4. 性能优化:在处理大量数据时,注意性能优化。
四、Vue连接MetaMask的应用场景
1. 去中心化应用(DApp):使用Vue连接MetaMask,可以轻松开发各种DApp,如游戏、社交、金融等。
2. 区块链游戏:通过Vue连接MetaMask,可以实现游戏内的交易、道具购买等功能。
3. 数字身份认证:使用Vue连接MetaMask,可以实现数字身份认证,提高安全性。
4. 供应链管理:通过Vue连接MetaMask,可以实现供应链数据的透明化、可追溯。
Vue连接MetaMask,让你的区块链应用开发如虎添翼!快来试试吧,相信你一定会爱上这种全新的开发体验!
