你有没有想过,互联网的未来可能就在你的指尖轻轻一点间?没错,我说的就是Web3,这个基于区块链技术的下一代互联网。而在这个世界里,以太坊可是扮演着举足轻重的角色。今天,就让我带你一起探索,Web3是如何与以太坊网络紧密相连的。
Web3:开启去中心化新纪元

想象一个没有中间商赚差价的互联网,一个每个人都能直接参与其中,享受公平、透明服务的网络。这就是Web3想要实现的愿景。它基于区块链技术,通过去中心化的方式,让数据和信息不再受单一中心控制,从而保障了用户的隐私和数据安全。
以太坊:Web3的基石

在Web3的世界里,以太坊就像是那块坚实的基石。它是一个开放的区块链平台,允许开发者创建和部署智能合约。智能合约是一种自动执行的计算机程序,它可以在没有第三方干预的情况下执行交易和协议。而这一切,都离不开以太坊提供的强大支持。
连接Web3与以太坊:三步走

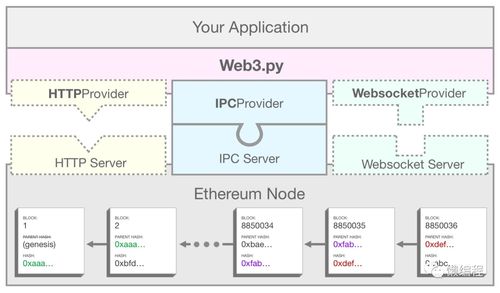
那么,如何将Web3与以太坊网络连接起来呢?其实,这个过程并不复杂,只需三步:
1. 下载Web3库:首先,你需要下载Web3库。如果你使用的是JavaScript,可以通过npm命令安装:`npm install web3@1.8.1`。
2. 实例化Web3对象:接下来,你需要创建一个Web3对象。这可以通过以下代码实现:
```javascript
const Web3 = require('web3');
const web3 = new Web3(new Web3.providers.HttpProvider('你的网络节点'));
```
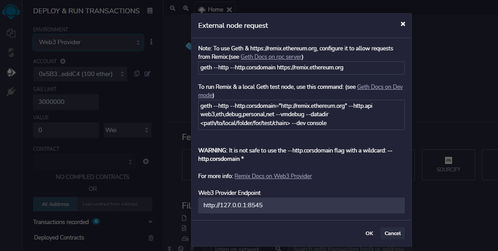
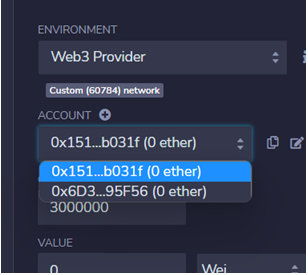
在这里,你需要将`'你的网络节点'`替换为你想要连接的以太坊节点地址。
3. 添加网络节点:你需要添加一个网络节点。这可以通过调用`web3.eth.net.getProtocolVersion()`方法实现。例如:
```javascript
web3.eth.net.getProtocolVersion().then(console.log);
```
这将返回当前网络协议的版本信息。
Web3.js:连接以太坊的利器
除了Web3库,还有一个非常实用的工具——Web3.js。它是一个JavaScript库,可以帮助你轻松连接以太坊节点,并执行各种操作,如查询账户余额、创建和发送交易、与智能合约交互等。
要使用Web3.js,首先需要安装它:
```javascript
npm install web3
你可以通过以下代码创建一个Web3实例:
```javascript
const Web3 = require('web3');
const web3 = new Web3(new Web3.providers.HttpProvider('你的网络节点'));
接下来,你可以使用web3实例执行各种操作。例如,要查询账户余额,可以使用以下代码:
```javascript
web3.eth.getBalance('你的账户地址').then(console.log);
在这里,你需要将`'你的账户地址'`替换为你想要查询余额的账户地址。
:Web3与以太坊的未来
Web3与以太坊的结合,为互联网的未来带来了无限可能。随着越来越多的开发者加入这个行列,相信在不远的将来,我们将会看到一个更加公平、透明、安全的互联网世界。而这一切,都离不开Web3与以太坊的紧密连接。让我们一起期待,这个去中心化新纪元的到来吧!
