深入解析uniapp在微信小程序中实现WhatsApp分享功能

随着移动互联网的快速发展,越来越多的开发者开始关注如何在自己的应用中集成社交媒体分享功能。WhatsApp作为全球最受欢迎的即时通讯应用之一,其分享功能对于提升用户体验和扩大应用影响力具有重要意义。本文将深入解析如何在uniapp中实现微信小程序的WhatsApp分享功能。
一、uniapp简介

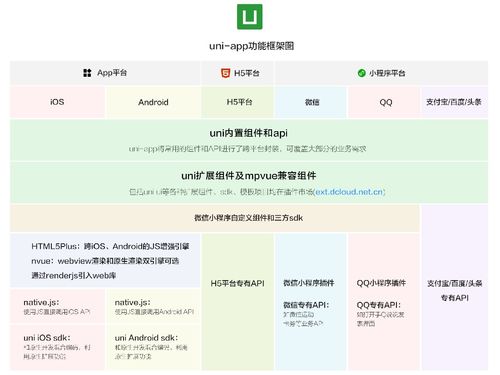
uniapp是一款使用Vue.js开发所有前端应用的框架,它允许开发者编写一次代码,然后发布到iOS、Android、H5、以及各种小程序等多个平台。这使得uniapp成为了一个跨平台开发的理想选择。
二、WhatsApp分享功能概述

WhatsApp分享功能允许用户将信息、图片、视频等内容分享给其他WhatsApp用户。在uniapp中实现WhatsApp分享功能,需要借助第三方库或者自定义API来完成。
三、实现WhatsApp分享功能的方法

以下是在uniapp中实现微信小程序WhatsApp分享功能的具体步骤:
1. 引入第三方库
首先,需要在项目中引入一个支持WhatsApp分享的第三方库。这里以`whatsapp-share`为例,该库提供了简单易用的API来调用WhatsApp分享功能。
npm install whatsapp-share
2. 配置API接口
在项目中创建一个API接口文件,用于封装WhatsApp分享的API调用。以下是一个简单的示例:
// api/whatsapp.js
import { WhatsAppShare } from 'whatsapp-share';
export function shareToWhatsApp(message, url, imageUrl) {
WhatsAppShare.share({
text: message,
url: url,
imageUrl: imageUrl
}).then(() => {
console.log('WhatsApp share successful');
}).catch((error) => {
console.error('WhatsApp share failed:', error);
});
3. 在页面中调用API
在需要实现WhatsApp分享功能的页面中,调用上面创建的API接口即可。以下是一个示例:
// pages/index/index.vue
