你有没有想过,在逛网站的时候,突然一个聊天窗口跳出来,问你需不需要帮助?是不是觉得这种体验超酷的?这就是今天我们要聊的——WhatsApp点击聊天代码!没错,就是那个让你轻松与客户沟通的小工具。接下来,就让我带你一步步揭开它的神秘面纱吧!
一、什么是WhatsApp点击聊天代码?

简单来说,WhatsApp点击聊天代码就像是一个魔法咒语,它能让你的网站瞬间拥有一个与客户沟通的窗口。当用户点击这个窗口时,就会直接跳转到WhatsApp聊天界面,方便快捷地与客服进行交流。
二、为什么你需要WhatsApp点击聊天代码?

1. 提升用户体验:想象当用户在浏览你的产品时,突然有疑问,却不知道如何联系客服。这时,一个点击即聊的聊天窗口就能解决他们的困惑,提升用户体验。
2. 增加转化率:通过WhatsApp点击聊天代码,你可以更快地响应客户需求,提供专业的咨询服务,从而提高转化率。
3. 降低沟通成本:传统的沟通方式,如电话、邮件等,往往需要用户花费较多时间。而WhatsApp点击聊天代码,让沟通变得更加简单快捷。
三、如何添加WhatsApp点击聊天代码?

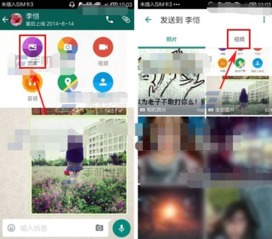
1. 获取WhatsApp图标:首先,你需要一个漂亮的WhatsApp图标。你可以在网上搜索“WhatsApp图标”,挑选一个符合你网站风格的图标。
2. 创建WhatsApp接下来,你需要创建一个WhatsApp链接。这里有两种链接地址,分别适用于PC电脑端和手机移动端。
- PC电脑端:
```html
```
- 手机移动端:
```html
```
其中,`phone`后面是你的电话号码,`text`后面是发送的文本信息。
3. 将代码添加到网站:将上述代码添加到你的网站中,就可以实现点击聊天功能了。如果你使用的是WordPress建站,可以借助“header and footer”插件将代码插入到`/body`中。如果不是WordPress,可能需要找懂代码的朋友帮忙。
四、WhatsApp点击聊天代码的进阶玩法
1. 自定义聊天窗口样式:你可以通过修改代码,自定义聊天窗口的样式,使其与你的网站风格更加协调。
2. 添加自动回复功能:利用WhatsApp API,你可以设置自动回复功能,当用户发送特定关键词时,系统会自动回复相应的信息。
3. 集成订单通知:通过WhatsApp API,你可以将订单通知发送给客户,提高客户满意度。
五、
WhatsApp点击聊天代码,让你的网站瞬间变得高大上,让客户与你的沟通变得更加便捷。快来试试吧,让你的网站焕发新的活力!
